Format¶
The MiniMessage language uses tags. Everything you do will be defined with tags. Tags have a start tag and an end tag (the tag is an exception here).
Start tags are mandatory (obviously), but end tags aren’t outside of strict mode.
and and even are all
visually identical. For tags with no content, tags can be auto-closed by using the format . With this format, even in strict mode no separate closing tag should be provided.
All tag names are case-insensitive to reduce the possibility for conflict, but we recommend keeping all tag names lowercase (or at the very least, being consistent).
Some tags have argument. Those look like this: . For example: or As you can see, those sometimes contain components, sometimes just numbers, strings, or other types. Refer to the detailed docs below.
Single (') and double (") quotes can be used interchangeably. We recommend staying consistent, though in order to minimize escaping it might make more sense to switch quote types for some arguments.
Any meaningful token can be escaped in the locations where they have influence. In plain text, tag open characters (<) can be escaped with a leading backslash (\). Within quoted strings,
the opening quote character can be escaped (' or "). In either place, the escape character can be escaped in places where it would otherwise be relevant. Unquoted tag arguments cannot have escapes, for simplicity.
In locations where escaping is not supported, the literal escape character will be passed through. In locations where escaping is supported but a literal escape character is desired, the escape character can itself be escaped to produce a \.
The default tags try to represent components in a manner compatible with Vanilla, but simplifying some elements. It might be helpful to use the minecraft wiki as a reference for the Vanilla component system, especially for things like the actions and values of click and hover events.
The MiniMessage Web Viewer allows testing MiniMessage text locally, without having to spin up a Minecraft instance. It can be helpful to put examples from these docs into the viewer while learning.
Strict mode¶
By default, MiniMessage is extremely lenient, and any invalid tags will just be ignored. Any tags left unclosed at the end of an input string will be automatically closed.
Applications can optionally enable strict mode, which prohibits using , and requires all tags to be closed in reverse order of opening. Any application using MiniMessage should make it clear to end users which language variant is being used.

















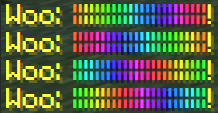
![The result of parsing ``<transition:white:black:red:[phase]>Hello World [phase]</transition>``, shown in-game in the Minecraft client's chat window](../_images/transition_1.png)


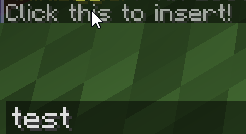
![The result of parsing ``Hello <selector:@e[limit=5]>, I'm <selector:@s>!``, show in-game in the Minecraft client's chat window](../_images/selector_1.png)